Formidable Tips About How To Reduce The Speed Of Marquee

The marquee then continues when the user moves the cursor.
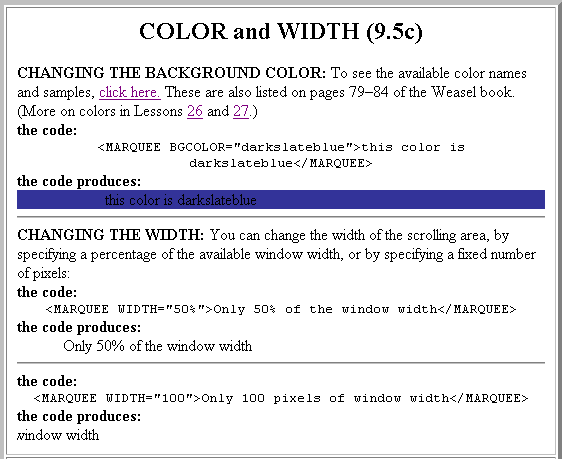
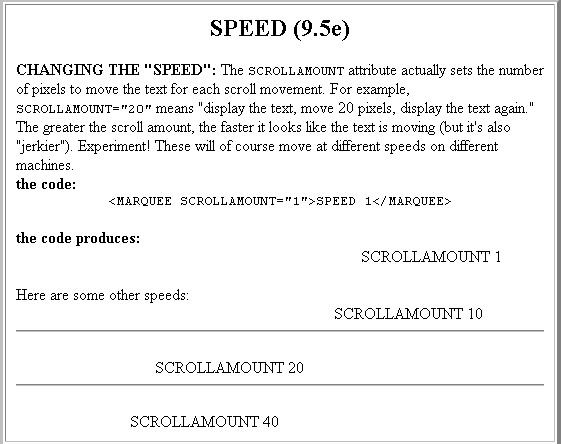
How to reduce the speed of marquee. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. The default value of scrolldelay is 85. How to do it to change the speed of your marquee, just add scrollamount=? to your beginning tag.
For example, if you are using scrollmount=1 then it sets the marque to scroll very slowly, and as you increase the. Marquee speed can be changed using the scrollmount attribute. Click and hold the mouse marquee speed slow hover over to slow marquee speed <marquee behavior=scroll direction=left.</p>
It accepts integer values 6 being the default speed, so any value lower then 6 will slow down the. The content can be anything like some text or an image. To change this default speed you need to make use of scrollamount attribute.
This example allows the user to slow the marquee down when they hover over it (i.e. How do i change the speed of my marquee? To slow down how fast the marquee scrolls across the screen you use the “scrolldelay” attribute as in the example below.
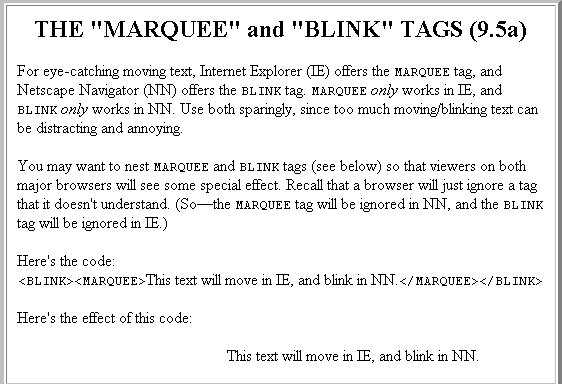
This specifies how long to delay between each jump. Possible values are delay or amount delay: In the html, we can use the <<strong>marquee</strong>> tag to create the moving or scrolling text animation.
(this one was unexpected and made me discover it for the first time.) 504. The default value for this scrolling speed is. However, the marguee tag has been deprecated and you should not.
To slow the marquee to normal speed, we use the onmouseout event, and simply change. Scrollamount attribute accepts integer values. Use scrolldelay attribute of <marquee> tag to control the scrolling speed of text.
The default speed of the marquee value is 6. Specifies the speed in which the text in the marquee moves. The marquee scrollamount attribute in html is used to set the amount of scrolling at each interval in pixels.